Elevate the Impact of Your Website’s Imagery
November 27, 2023
Often, selecting the perfect images for your economic development and talent attraction websites feels like a Goldilocks and the Three Bears-style dilemma — this one’s too pixelated, this one’s too busy — until finally you find the one that’s just right.
At DCI, our years of making websites have taught us a thing or two about selecting the image assets that will make your web pages sing and optimizing their upload to enhance the user experience.
Here are some tips and tricks to keep in your back pocket for the next time you’ve been tasked with image duties:
1. Size & Quality
The first — and, perhaps, most important — technical consideration to make when you’re choosing images for your website is that their size and quality are up to snuff. Our golden rule: don’t dwell on finding or cropping images to a rigid dimension. Rather, work on finding images at least 2,500 pixels wide with a 15% margin depth.
The 2,500-pixel-width images are your trusty companion, ensuring high-quality coverage across your site, from the featured image in an article to the full-width marquee adorning your homepage. Focusing on pixel count over a fixed height and width will ensure that your images maintain their visual integrity regardless of where they’re added to your website.
Additionally, we recommend choosing images with at least 15% margin depth. This means that from the image’s four edges to its focus there is a 15% buffer zone. This margin guarantees that the image’s action is visible across devices, from desktop to tablet and mobile. This enhances the adaptability of your visuals across different screen sizes, providing a consistent and engaging user experience.
Thus, while it is important to consider where your image will eventually call home on your website, it is essential to select high-quality, buffered images to ensure your images will be the perfect fit no matter where they end up on your website.

2. Image Compression
Compressing your images is like giving your website a turbo boost, ensuring you don’t slow your site’s load time with large, high-quality assets and improving its accessibility to all. Image compression is the art of shrinking file sizes without sacrificing image quality — a digital magic trick that creates a win-win situation for your site speed’s health.
The reduction in file size frees up valuable website real estate, improving your website’s loading speed and lowering its bandwidth consumption. This trick can be particularly game-changing for mobile users and those with slower internet connections. That is, by minimizing data usage, you enhance your site’s accessibility and can effectively cater to a wider audience.
And here’s the magic wand: Tiny PNG. This free, online tool makes image compression a breeze. With Tiny PNG, you can confidently slim down your image files without messing with their quality. It’s the secret sauce for an all-around better website experience.
3. Alternative Text
Alternative text ensures that your site’s visual storytelling devices are accessible for all users regardless of situational, temporary or permanent disabilities. This text is a verbal caption for each non-decorative image on your website. Keep it snappy, under 100 characters, and make it vivid. Instead of leading in with the boring “image of” or “photo of,” describe the image’s vibe — is it a dramatic close-up, a sweeping aerial view or something else that piques the user’s curiosity? Spending time and flexing your creative muscles on your alt text ensures that your site is not just accessible but engaging for all.
4. Content & Context
At DCI, we emphasize the importance of tailoring your image assets to your audience’s preferences. This begins by considering their unique interests and demographics. Your audience is at the heart of your website, and aligning your image selection with their expectations is key to creating an engaging online experience.
Images featuring people play a pivotal role in this endeavor. They can convey relatable experiences and emotions, forging a deeper connection with your audience. When using images with people, consider their context and relevance to your content to effectively convey your message and engage your audience in a more profound and meaningful way.
Irrespective of your audience, reflecting inclusivity in your image choices is paramount. Inclusivity isn’t just a social responsibility; it’s a powerful means to make your website inviting to a broader range of visitors. Diverse visuals, featuring people of different genders, races, ages and backgrounds, foster a sense of connection. Whether your goal is to attract businesses or individuals seeking a new community, inclusivity in your imagery ensures that everyone feels welcome.
5. Tell the Story
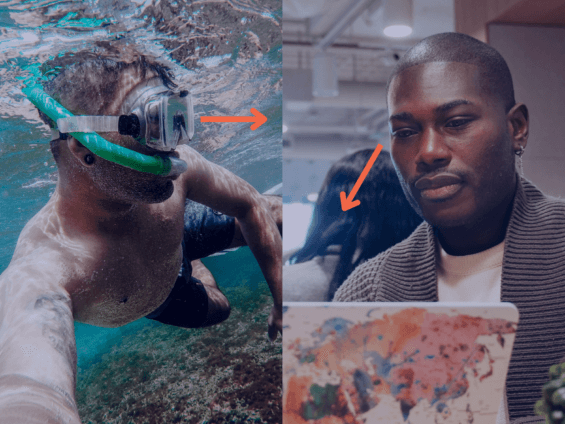
The judicious use of images transforms a passive browsing experience into an interactive journey, where users are more likely to engage with your content and fulfill your website’s goals. Such images can direct attention, provide visual cues and create a clear path for visitors. For instance, consider a photograph where the subject gazes directly at your content rather than the site’s user. It’s like a secret wink, hinting “Hey, here’s the important stuff” and nudging the user towards the heart of your message.
When you immerse your users in a visual tale, they’re more likely to engage with your content and take the desired actions that fulfill your website’s objectives. It’s really this artful image-based storytelling that transforms a passive visit into a purposeful one.

All in all, don’t use images for the sake of using images. They are powerful storytelling tools and should be carefully curated as such. Follow the tips and tricks shared above to ensure that your images don’t just make a visual statement but enhance the overall user experiences.
Seeking support for your website’s content updates? For any questions or inquiries regarding website marketing for economic development and destination market organizations, please reach out to [email protected]. Our in-house specialists are here to help optimize your website’s performance and generate meaningful action.